-
Jean-Bernard PHAM,
Publié le 19/02/2024
L’accessibilité web est un concept essentiel pour garantir que les sites internet sont utilisables par tous. Mettre en place des fonctionnalités d’accessibilité permet d’offrir une expérience de navigation inclusive et équitable. Dans cet article, nous allons explorer des bonnes pratiques pour implémenter un design accessible sur un site web.
Avant de commencer à mettre en œuvre l’accessibilité sur votre site web, il est important que tous les acteurs du projet comprennent les normes et les directives qui régissent l’accessibilité. La principale référence dans ce domaine est le Web Content Accessibility Guidelines (WCAG) du World Wide Web Consortium (W3C), et en France, le RGAA (Référentiel Général d’Accessibilité pour les Administrations), Leur objectif est de garantir la conformité et l’accessibilité de votre site web à tous les utilisateurs.
Lorsqu’il s’agit de l’accessibilité web et du design, il existe plusieurs bonnes pratiques à suivre pour garantir une expérience inclusive pour tous les utilisateurs. En voici quelques exemples.
Le design web accessible commence par une approche centrée sur l’utilisateur. Comprendre les besoins, les capacités et les limitations des utilisateurs sont essentiels pour créer des interfaces adaptées à tous. Considérez différents scénarios d’utilisation et tenez compte des diverses capacités, telles que la vision, l’ouïe, la motricité et la cognition.
L’accessibilité et la typographie sont deux aspects étroitement liés dans la conception d’un site web accessible.
Voici quelques considérations importantes pour assurer une typographie accessible :
En combinant une typographie soigneusement choisie avec une attention portée à l’accessibilité, vous pouvez améliorer la lisibilité et l’expérience utilisateur pour tous les visiteurs de votre site web.

Agence du Numérique en Santé
(site accessible développé par Kernix)
Une hiérarchie visuelle claire facilite la compréhension du contenu pour tous les utilisateurs. Utilisez une mise en page cohérente, des titres bien structurés et des éléments visuels distincts pour aider les utilisateurs à naviguer et à trouver facilement l’information pertinente.
Un bon contraste entre le texte et l’arrière-plan est essentiel pour les utilisateurs ayant une déficience visuelle ou des difficultés de lecture. Choisissez des combinaisons de couleurs offrant un contraste suffisant pour garantir une lisibilité optimale. Évitez également d’utiliser uniquement la couleur pour transmettre des informations importantes, car cela peut exclure les personnes atteintes de daltonisme.
Le but est de vérifier principalement le contraste :
Il existe des outils gratuits disponibles pour vérifier si le contraste sur votre site web respecte les normes d’accessibilité :
Applications MacOS et Windows :
Plugins Figma :
Sites web :

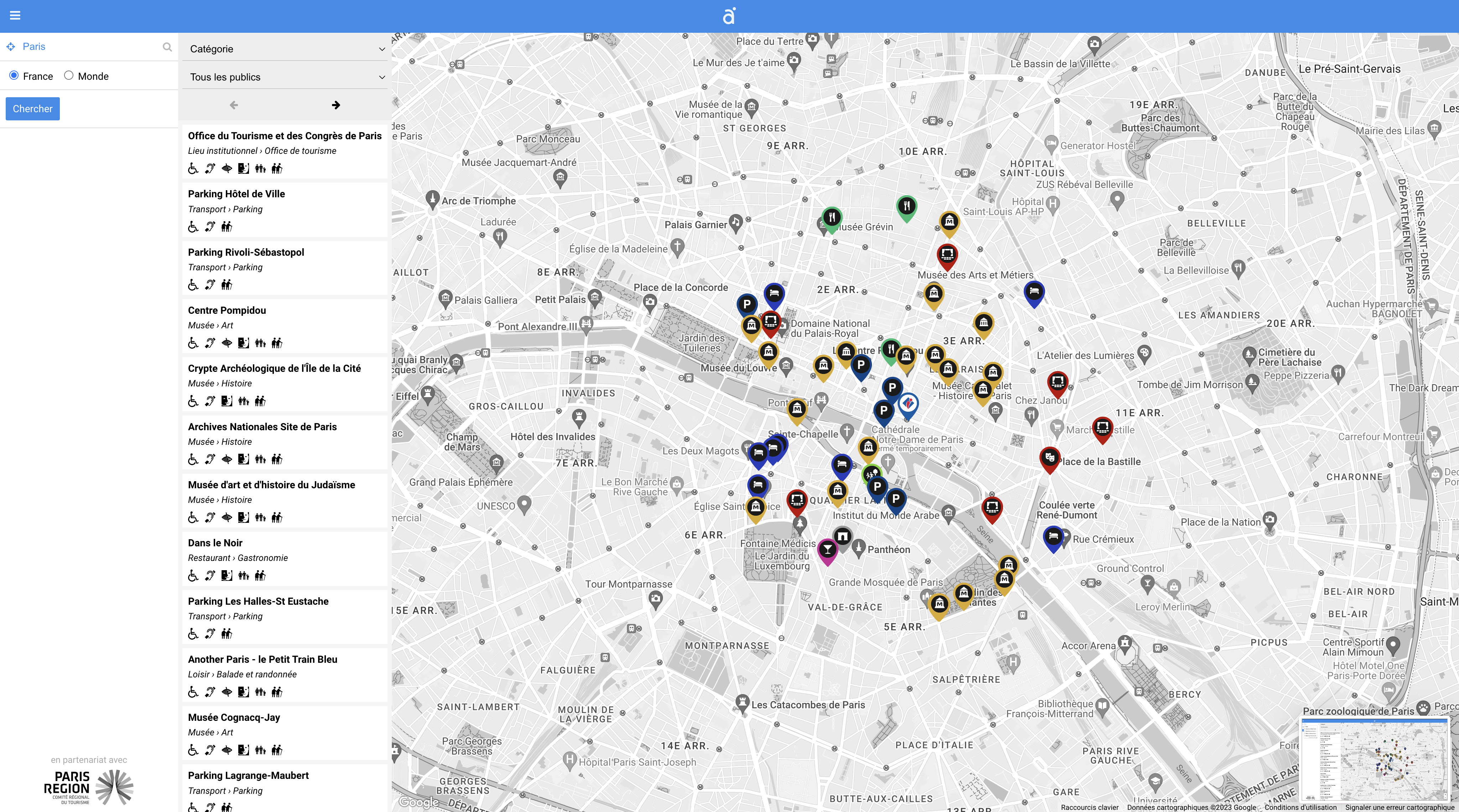
Accessible.net
(site sur les lieux d’intérêt disposant d’installations accessibles designé et créé par l’agence web Kernix)
En résumé, pour créer un design accessible, il est important de prendre en compte la conception centrée sur l’utilisateur, la typographie, la hiérarchie visuelle, le contraste des couleurs et la lisibilité. En intégrant ces éléments dans le processus de conception, on peut garantir une expérience inclusive et accessible pour tous les utilisateurs du site web.
Le site AcceDe Web propose une notice pour respecter les règles lors de la conception de maquettes et de design graphique, afin de garantir une approche fonctionnelle et accessible.
Dans le prochain article, nous explorerons l’implémentation de l’accessibilité web pendant le processus de développement d’un site web.